11. HTML ကို ေလ့လာျခင္း
ယခုဆက္လက္ၿပီး ေလ့လာရမွာကေတာ့ Web Document မ်ားအတြင္း List မ်ား ထည့္သြင္းေရးသားတဲ့ Style ကို ေလ့လာရမွာ ျဖစ္ပါတယ္။ Web Page မ်ားတြင္ List မ်ား Bullet မ်ားကို HTML ကို အသံုးျပဳၿပီး အလြယ္တကူ ထည့္သြင္းေရးသား ဖန္တီးလို႕ရပါတယ္။ List ေတြ ထည့္သြင္းတာနဲ႕ ပတ္သက္ၿပီး အဓိက အသံုးမ်ားတဲ့ ပံုစံႏွစ္မ်ိဳး ရွိပါတယ္။
အဲဒါေတြကေတာ့ Number နဲ႕ ထည့္သြင္းေရးသားတဲ့ပံုစံႏွင့္ Bullet နဲ႕ ထည့္သြင္း ေရးသားတဲ့ ပံုစံဆိုၿပီး ႏွစ္မ်ိဳးရွိပါတယ္။
ပထမဆံုးအေနျဖင့္ Number List ကို အရင္ဆံုး ေျပာပါမယ္။ Number List ပံုစံကုိ ေရးသားခ်င္တဲ့အခါမွာ <ol> </ol> ဆိုတဲ့ Element ႏွစ္ခုအၾကားမွာ ခံၿပီးေရးသားရပါတယ္။ ဒီ <ol></ol> ဆိုတဲ့ Element ႏွစ္ခုအတြင္းမွာ <li></li> ဆိုတဲ့ List Item မ်ားကို ထည့္သြင္းေရးသားရမွာ ျဖစ္ပါတယ္။
ဥပမာ
<ol>
<li> Element (a)</li>
<li> Element (b)</li>
<li>Element (c)</li></ol> ပံုစံျဖစ္ပါတယ္။
ေနာက္တစ္ခုကေတာ့ Unorder List ပံုစံ ျဖစ္ပါတယ္။ သူကလည္း Number List နဲ႕ေရးသားတဲ့ပံုစံ တူညီပါတယ္။ <ul></ul> ဆိုတဲ့ Tag ႏွစ္ခုအၾကားမွာ ေရးသားေဖာ္ျပလိုတဲ့ List မ်ားကို ထည့္သြင္းထားရမွာ ျဖစ္ပါတယ္။ List ေတြကိုေတာ့ ထံုးစံအတိုင္း <li> </li> အၾကားမွာ ေဖာ္ျပထားရမွာပါ။
ဥပမာ
<ul>
<li> Element (a)</li>
<li> Element (b)</li>
<li> Element (c)</li>
ယခု ဒီ List Item မ်ားကို အသံုးျပဳၿပီး အေျခခံ Web Page ေလးတစ္ခုကို တည္ေဆာက္ၾကည့္ပါမယ္။ Notepad ထဲတြင္ ေအာက္ေဖာ္ျပပါပံုစံအတိုင္း HTML Coding မ်ားကို ကူးေရးၾကည့္ပါ။
<html>
<title> My Web Page </title>
<head><h2> Web Development Lesson</h2> </head>
<body>
<p align="left"> <h4>Learning List Item </h4></p><br>
This is Number List
<ol>
<li> Element (a)</li>
<li> Element (b)</li>
<li>Element (c)</li></ol>
<br>
This is Unorder List
<ul>
<li> Element (a)</li>
<li> Element (b)</li>
<li> Element (c)</li>
</body></html>
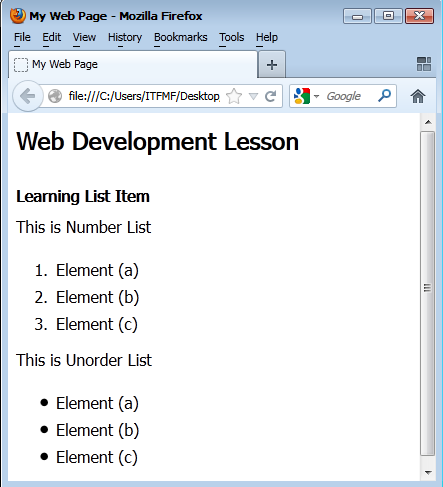
၎ ကို Web Browser တြင္ျပန္လည္ဖြင့္လိုက္လွ်င္ ေအာက္ေဖာ္ျပပါပံုအတိုင္း ျမင္ေတြ႕ရပါလိမ့္မယ္။