3. HTML ကို ေလ့လာျခင္း
အေရွ႕က သင္ခန္းစာ ႏွစ္ခုကို ေသေသခ်ာခ်ာ ေလ့လာၿပီးသြားၿပီဆိုရင္ သင့္အေနျဖင့္ HTML ရဲ႕ သေဘာ သဘာဝကို အနည္းငယ္ နားလည္ သေဘာေပါက္သြားပါၿပီ။ အခုဆက္ၿပီး ေလ့လာရမွာကေတာ့ Elements ႏွင့္ Tags မ်ား အေၾကာင္း ျဖစ္ပါတယ္။
Element
Element ဆိုတာကေတာ့ HTML Document ရဲ႕ တည္ေဆာက္ပံုကို ေျပာတာပါ။ ဆိုလိုတာကေတာ့ Browser ကေနၿပီးေတာ့ Webpage တစ္ခု ေဖာ္ျပဖို႕အတြက္ Element မ်ားဟာ ေဆာင္ရြက္ေပးပါတယ္။ ေယဘူယ်အားျဖင့္ <html> စၿပီး HTML စဖြင့္တဲ့ tag ကေနၿပီးေတာ့ </html> HTML အပိတ္အထိ ပါ၀င္တဲ့ command ေတြကို Element လို႕ေခၚပါတယ္။
Tags
Tags ဆိုတာကိုလည္း ဒုတိယအဆင့္ အေနျဖင့္ ဆက္လက္ေလ့လာပါမယ္။ တကယ္ေတာ့ ဒါေတြဟာ HTML ကို ေလ့လာဖို႕ Web Design ကို ေလ့လာဖို႕အတြက္ အျခခံ ဗဟုသုတေတြ ျဖစ္ပါတယ္။ ေခါင္းစဥ္တစ္ခုစီ ကို နားလည္ သေဘာေပါက္ေအာင္ စဥ္းစား ၿခံဳငံုၿပီး မွတ္သားထားရမွာ ျဖစ္ပါတယ္။ Tags ဆိုတာဟာ တကယ္ေတာ့ label ကို ေျပာတာပါ။ Tags ေတြ အကုန္လံုးဟာ တူညီတဲ့ Format နဲ႕ တည္ေဆာက္ထား ပါတယ္။
ျမင္သာေအာင္ ေျပာရမယ္ဆိုရင္ေတာ့ < အခုလိုမ်ိဳး Tag အဖြင့္ နဲ႕ > Tag အပိတ္ ကို ေျပာတာ ျဖစ္ပါတယ္။ HTML Tag ေတြကို ေရးသားတဲ့အခါမွာ <html> ဆိုၿပီး ေရးသားၿပီးေနာက္ </html> ဆိုၿပီး အစနဲ႕ အဆံုးကို သတ္မွတ္ေပးရပါမယ္။ တကယ္လို႕ tag တစ္ခု ဖြင့္ၿပီး Tag ျပန္ပိတ္ဖို႕ ေမ့သြားမယ္ဆိုရင္ သင့္ေရးသားတဲ့ Web page ဟာ Browser ေပၚမွာ အဆင္ေျပေျပ ေပၚမွာ မဟုတ္ပါဘူး။
ေနာက္ထပ္ အေရးႀကီးတဲ့ အခ်က္ကေတာ့ / ပါ ၊ သူကေတာ့ Tag အပိတ္မွာ အသံုးျပဳပါတယ္။ Tag အဖြင့္နဲ႕ Tag အပိတ္ကို အထူး ဂရုစိုက္ေစရန္ အတြက္ ယခုလို အေသးစိတ္ ေရးျပေနရျခင္း ျဖစ္ပါတယ္။
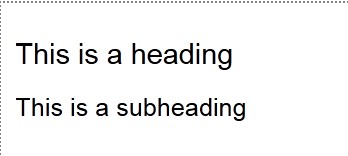
အခု ရွင္းျပတဲ့ သင္ခန္းစာရဲ႕ အဓိက အခ်က္ကို ျပန္ေျပာပါမယ္။ Element ဆိုတာဟာ HTML tag ေတြဆိုတာ သိထားရမယ္။ HTML မွာ ေရးသားထားတဲ့ Command ေတြကို Tag လို႕ ေခၚပါတယ္။ ေအာက္က နမူနာကို ၾကည့္ပါ။ ဒီေနရာမွာ This is a heading ဆိုတာဟာ သာမန္ စာသားတစ္ခုပါ။ ဒါကို Element <h1> </h1> ထဲမွာ ထည့္ၿပီး ေရးသားရပါတယ္။
<h1>This is a heading</h1>
<h2>This is a subheading</h2>
Browser တြင္ျမင္ရမည့္ပံု ..