4. HTML ကို ေလ့လာျခင္း
Create your first Website
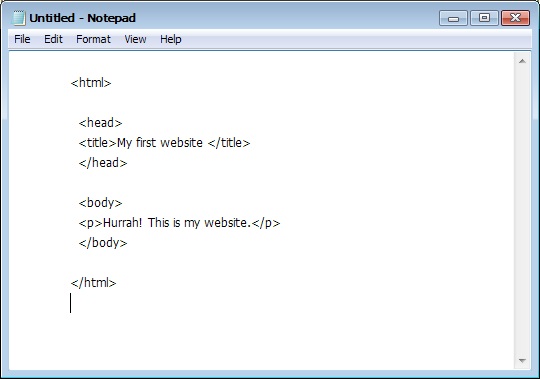
ဒီသင္ခန္းစာမွာေတာ့ HTML Element ေတြရဲ႕ အလုပ္လုပ္ပံုကို ဆက္လက္ေလ့လာရမွာ ျဖစ္ပါတယ္။ ေလာေလာဆယ္ ဒီသင္ခန္းစာေလးကို Tutorial အေနျဖင့္ ေလ့လာၾကည့္ပါမယ္။ ၿပီးေတာ့မွ အသံုးျပဳသြားတဲ့ Element ေတြကို အေသးစိတ္ ေျပာျပပါမယ္။ ပထမဦးဆံုး HTML ေရးသားရန္အတြက္ သင့္ကြန္ပ်ဴတာအတြင္းရွိ Notepad ကိုဖြင့္လိုက္ပါမယ္။
Fig (1)

ၿပီးေနာက္ ေအာက္ေဖာ္ျပပါ အတိုင္း သင့္ရဲ႕ Notepad ထဲမွာ ရိုက္ထည့္လိုက္ပါ။
<html>
<head>
<title>My first website </title>
</head>
<body>
<p>Hurrah! This is my website.</p>
</body>
</html>
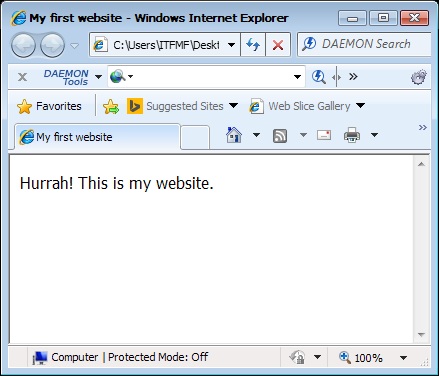
ၿပီးေနာက္ Sample.html ဆိုၿပီး သင့္ကြန္ပ်ဴတာအတြင္းရွိ ႏွစ္သက္ရာ ေနရာတစ္ေနရာမွာ သိမ္းဆည္းလိုက္ပါ။ ဒါဆုိရင္ သင္ဟာ HTML ႏွင့္ ပထမဦးဆံုး Sample Web Page တစ္ခုကို ဖန္တီး တတ္သြားၿပီ ျဖစ္ပါတယ္။ ဒီ Web Page ကို ျပန္လည္ဖြင့္ၾကည့္တဲ့အခါမွာ Browser မွာ အခုလိုျမင္ေတြ႕ရပါလိမ့္မယ္။
Fig (2)

အခု ဒီ Web Page ဘယ္လိုျဖစ္သြားသလဲ ဆိုတာကို အေသးစိတ္ေျပာျပပါမယ္ ။ ပထမဦးဆံုး <html> </html> ဆိုတာကေတာ့ ဒီ Document ဟာ HTML Document တစ္ခု ျဖစ္ေၾကာင္း ေျပာၾကားလိုက္တာ ျဖစ္ပါတယ္။ သေဘာကေတာ့ HTML Element ေတြကို အသံုးျပဳၿပီး Web Page တစ္ခု စေရးၿပီလို႕ ေျပာလိုက္တာပါ။ </html> ကေတာ့ အဆံုးပိတ္ ကိုေျပာတာပါ။
Head ကေတာ့ Heading ကို ေျပာတာ ျဖစ္ပါတယ္။ သင္ေရးသားမည့္ HTML Document နဲ႕ ပတ္သက္ၿပီး information ေပးရန္အတြက္ <head></head> ဆိုတဲ့ Element ႏွစ္ခု အတြင္းမွာ သင္ေရးသားေဖာ္ျပလိုတဲ့ စာသားကို ထည့္သြင္းထားရပါမယ္။ ျဖစ္ေပၚလာတဲ့ Web Page ႏွင့္ တြဲဖက္ေလ့လာၾကည့္ရင္ အလြယ္တကူ သေဘာေပါက္ပါလိမ့္မယ္။
Title ကေတာ့ ေခါင္းစဥ္ကိုေျပာတာပါ။ Web Browser ရဲ႕ အေပၚဖက္မွာ ျမင္ေတြ႕ေနရမည့္ စာသားကို ဒီ <title> </title> ကေနၿပီး ရည္ညႊန္းေပးလိုက္တာ ျဖစ္ပါတယ္။ အခု <title>My first Website</title> ဆိုၿပီး ေရးသားထားသည့္အတြက္ Browser အေပၚမွာ My first Website ဆိုၿပီးေပၚေနတာ ျဖစ္ပါတယ္။
<body> </body> ကေတာ့ Web Page တစ္ခုရဲ႕ Body Section ကိုေျပာတာပါ။ ဒီ <body></body> ႏွစ္ခု အၾကားမွာ သင္ေရးသားေဖာ္ျပလိုသည့္ စာသားမ်ားကို ထည့္သြင္းေဖာ္ျပရမွာ ျဖစ္ပါတယ္။
<p></p> ကေတာ့ Paragraph လို႕ေျပာတာပါ။ စာသားေတြကို ေရးသားရာမွာ ပံုမွန္အားျဖင့္ စာပိုဒ္ေတြခြဲၿပီး ေရးသားေလ့ရွိပါတယ္။ ဒီသေဘာတရားကို Browser က နားလည္ေစရန္အတြက္ <p></p> ဆိုၿပီး ခံၿပီးေရးသား ျခင္းျဖစ္ပါတယ္။
ေနာက္ထပ္ဥပမာ အေနျဖင့္ သင့္အေနျဖင့္ Body ထဲမွာ Paragraph ႏွစ္ခုရွိမယ္ဆိုရင္ ပထမ Paragraph ကို <p></p> အတြင္းေရးၿပီးေနာက္ ဒုတိယ paragraph ကို <p></p> ဆိုၿပီးေနာက္ထပ္ Element ထပ္မံထည့္သြင္းၿပီး Paragraph ထပ္မံထည့္သြင္းလို႕ရပါတယ္။ ဒီေတာ့ သင္ေရးသားလိုတဲ့ Web Page တစ္ခုမွာ Paragraph ဘယ္ႏွစ္ခု ပါ၀င္သလဲ အဲဒီေပၚမွာ မူတည္ၿပီးေတာ့ ဒီ Element ကို အသံုးျပဳရမွာ ျဖစ္ပါတယ္။
