5. HTML ကို ေလ့လာျခင္း
HTML ရဲ႕ အေျခခံ Element ေတြ ျဖစ္တဲ့
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
ေတြကို နားလည္သေဘာေပါက္သြားၿပီဆုိေတာ့ အခုဆက္လက္ၿပီး HTML နဲ႕ပတ္သက္တဲ့ Knowledge မ်ားကို ဆက္လက္ေလ့လာရာ ျဖစ္ပါတယ္။ HTML ႏွင့္ Web Page တစ္ခုကို ေရးသားရာတြင္ <title> </title> ဟာ အလြန္အေရးႀကီးတဲ့ command တစ္ခုျဖစ္ပါတယ္။
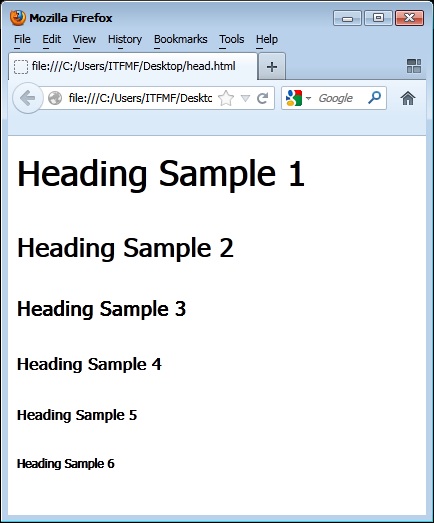
အဓိကကေတာ့ Search Engine ေတြျဖစ္ၾကသည့္ Google , Yahoo , Bing တို႕မွ သင့္ Website ကို index ျပဳလုပ္ရန္အတြက္ ဒီ <title></title> ႏွစ္ခုအတြင္းမွာ ေရးသားေဖာ္ျပသည့္ စကားလံုးေပၚ မူတည္ပါတယ္။ ဥပမာအားျဖင့္ သင္ဟာ <title> </title> အတြင္း Lesson 5: What have you learned so far? ဆိုတာကို ေရးသားထားတယ္ဆိုပါစို႕။
ဒါဆိုရင္ Search Engine မွ ၎ စကားလံုးပါ၀င္ေသာ Search မ်ားကို ရည္ညႊန္းရာမွာ သင့္ Website ကို ေဖာ္ျပမွာ ျဖစ္ပါတယ္။ အလြယ္ဆံုး မွတ္သားထားရမွာကေတာ့ <title> </title> ၾကားမွာေရးတဲ့ စကားလံုးဟာ Search Engine ႏွင့္ Link လုပ္ရန္ ျဖစ္ပါတယ္။ ေအာက္ေဖာ္ျပပါပံုတြင္ ၾကည့္ပါ
Fig (1)

အခု Body Section ကို ထပ္မံ တိုးခ်ဲ႕ၿပီး ေလ့လာၾကည့္ပါမယ္။ Body Section ႏွင့္ပတ္သက္ၿပီး အေရးအႀကီးဆံုး Element မ်ားျဖစ္သည့္ ေအာက္ပါ Element မ်ားကိုေတာ့ အလြတ္ရေနရန္ လိုအပ္ပါတယ္။
<html>
<head>
<title>My website</title>
</head>
<body>
<h1>A Heading</h1>
<p>text, text text, text</p>
<h2>Subhead</h2>
<p>text, text text, text</p>
</body>
</html>
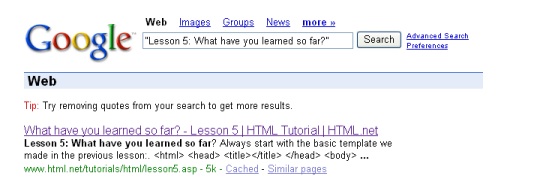
ဒီ HTML Document မွာ အသစ္ပါ၀င္လာတာဆိုလို႕ <h1> </h1> ႏွင့္ <h2> </h2> ႏွစ္မ်ိဳးတည္းသာ သင့္အတြက္ အသစ္ပါ၀င္လာပါတယ္။ ဒီ <h1> <h2> တို႕ဆိုတာဟာ တကယ္ေတာ့ Heading Font Size ကို ရည္ညႊန္းတာျဖစ္ပါတယ္။ Heading ေတြကို ေျပာရရင္ေတာ့ <h1> မွ <h6> အထိ ရွိပါတယ္။ <h1> ကေတာ့ အႀကီးဆံုး ျဖစ္ၿပီး <h6> ကေတာ့ အေသးဆံုး ျဖစ္ပါတယ္။
ဒီေတာ့ သင္ေရးသားတဲ့ HTML Document တစ္ခုအတြင္းမွာ ေခါင္းစဥ္မ်ားေရးထိုးရာမွာ <h1> ဒါမွ မဟုတ္ <h2> ကို အသံုးျပဳႏိုင္ပါတယ္။ Sub Title ဆိုလွ်င္ေတာ့ အျခားေသာ <h3> <h4> စသည္ျဖင့္ ႏွစ္သက္သလို အသံုးျပဳႏိုင္ပါတယ္။ <p> ကေတာ့အရင္ ေဖာ္ျပထားတဲ့ သင္ခန္းစာမွာ ရွင္းျပၿပီးသြားပါၿပီ။ ဒီသင္ခန္းစာရဲ႕ Main Point ကေတာ့ HTML Element ေတြနဲ႕ ပိုမိုယဥ္ပါးလာေအာင္ႏွင့္ Heading Tag ေတြကို သေဘာေပါက္ရန္ ျဖစ္ပါတယ္။
Fig (2)