6. HTML ကို ေလ့လာျခင္း
HTML Elements
HTML Document ေတြကို ေရွ႕ကေျပာခဲ့တဲ့အတိုင္းပဲ HTML Elements ေတြနဲ႕ ျပဳလုပ္ဖန္တီးထားပါတယ္။ အခု HTML Elements ေတြနဲ႕ပတ္သက္တာေတြကို ထပ္မံ ေလ့လာပါမယ္။ <html> ကို Opening Tag လို႕ေခၚၿပီး </html> ကိုေတာ့ Closing Tag လို႕ေခၚပါတယ္။
အဓိကအခ်က္ကေတာ့ Web page ေတြကို ေရးသားတဲ့အခါမွာ HTML Element ေတြ မ်ားစြာ အသံုးျပဳရသလို အျခား CSS , JavaScript , PHP , စတဲ့ Programming Language ေတြကိုလည္း ေပါင္းစပ္အသံုးရပါတယ္။
Fig (1)

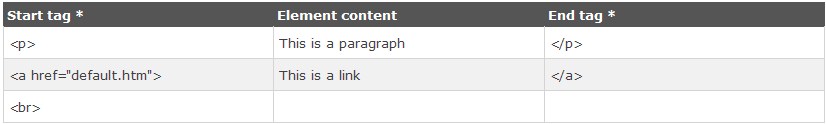
<p> </p> ကေတာ့ အရင္ေျပာခဲ့တဲ့အတိုင္း စာပိုဒ္ေတြကို ေရးသားလိုတဲ့အခါမွာ အသံုးျပဳတဲ့ Tag ျဖစ္ပါတယ္။ဒီမွာ ထူးျခားတာကေတာ့ <a herf=''default.htm''> </a> ဆိုတာပါပဲ။ သူ႕ရဲ႕ အဓိပၸါယ္ကေတာ့ ေရးသားထားတဲ့ Webpage ကို အျခားေသာ Webpage တစ္ခုႏွင့္ ထပ္မံခ်ိတ္ဆက္ အသံုးျပဳတာကို ေျပာတာပါ။
<br> ကေတာ့ စာသားမ်ားကို ေအာက္တစ္ေၾကာင္း ဆင္းလိုတဲ့အခါမွာ အသံုးျပဳတဲ့ Element တစ္ခု ျဖစ္ပါတယ္။
ေအာက္ေဖာ္ျပပါ နမူနာေလးကို အစမ္းေရးသားၾကည့္ပါ ။
<!DOCTYPE html>
<html>
<title> My Title </title>
<head> My HTML</head>
<body>
<p>This is my first paragraph.</p>
<a href="http://www.google.com">This is My First link</a>
</body>
</html>
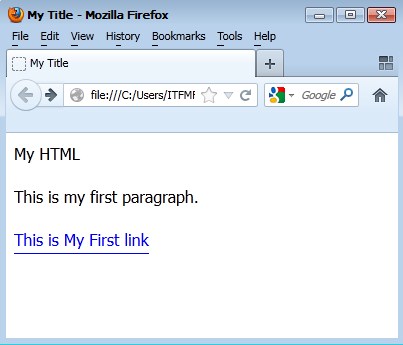
အခု ဒီ နမူနာေလးကို ျပန္လည္ရွင္းျပပါမယ္။ အေပၚဖက္ဆံုးမွာ ေတြ႕ေနရတဲ့ <!DOCTYPE html> ဆိုတာကေတာ့ ဒီ Document ဟာ HTML Document တစ္ခုျဖစ္ေၾကာင္း ေၾကညာလိုက္တာပါ။ ၿပီးေတာ့ My Title ကေတာ့ Browser Bar မွာ ေဖာ္ျပတဲ့ နာမည္ ျဖစ္ပါတယ္။ ဒါေတြကေတာ့ အရင္ Tutorial ေတြမွာ ေရးသားေဖာ္ျပၿပီးသြားၿပီဆိုေတာ့ ဒါကိုနားလည္ၿပီးသား ျဖစ္မွာပါ။
ေနာက္တစ္ခုကေတာ့ အျခား Web page တစ္ခုႏွင့္ Link ခ်ိတ္တာ ျဖစ္ပါတယ္။ သင့္ရဲ႕ Web Page ကေနၿပီးေတာ့ အျခားေသာ ေနာက္ထပ္ Web Page တစ္ခုႏွင့္ Link ခ်ိတ္ခ်င္တယ္ဆိုရင္ေတာ့
<a href="http://www.google.com">This is My First link</a>
ဒီ အတိုင္း ေရးသားရမွာ ျဖစ္ပါတယ္။
<a href=''http://www.example.com''> Link </a> ဆိုပါစို႕ သင္ေဖာ္ျပလိုတဲ့ စာသားကေတာ့ Link ဆိုတဲ့ စာသား ျဖစ္ပါတယ္။ အဲဒီ Link ကိုႏွိပ္လိုက္တဲ့အခါမွာ သင္ထည့္သြင္းထားတဲ့ http://ww.example.com ဆိုတာ ေပၚလာပါလိမ့္မယ္။ အေပၚက သင္ခန္းစာမွာကေတာ့ Google နဲ႕ ခ်ိတ္ဆက္ထားတာ ျဖစ္ပါတယ္။