8. HTML Element မ်ားကို ေလ့လာျခင္း
HTML tag မ်ားကို အသံုးျပဳၿပီး Web page မ်ားကို ေရးသားရာမွာ အေရးအႀကီးဆံုးနဲ႕ အသံုးအ၀င္ဆံုး ေနာက္ထပ္ Element မ်ားကို ဆက္လက္ေလ့လာပါမယ္။
Bold
Bold ကေတာ့ အားလံုးသိၿပီးသား ျဖစ္ပါတယ္။ သူ႕ရဲ႕သေဘာကေတာ့ စာလံုးမ်ားကို ထင္ရွားလိုတဲ့အခါမွာ အသံုးျပဳပါတယ္။ <b></b> tag ႏွစ္ခုအၾကားမွာ သင္Bold လုပ္ခ်င္ေသာ စာသားကို ထည့္သြင္းေရးသားရမွာ ျဖစ္ပါတယ္။
<b> Bold Sample</b>
ဒါဆိုရင္ Web Page ေပၚမွာ Bold Sample ဆိုၿပီး စာလံုးထင္းထင္းနဲ႕ ေပၚလာမွာ ျဖစ္ပါတယ္။ Bold Tag ကိုအသံုးျပဳရာမွာ </b> ကို မေမ့ခဲ့ရန္ လိုအပ္ပါတယ္။ တကယ္လို႕ </b> ကိုသာေမ့က်န္ခဲ့မယ္ဆိုရင္ <b> ေနာက္က စာသားေတြ အားလံုး Bold ျဖစ္ေနမွာ ျဖစ္ပါတယ္။
Italic
Italic ကေတာ့ စာလံုးအေစာင္း ပံုစံျဖစ္ပါတယ္။ <i> </i> ျဖင့္ေရးသားပါတယ္။
<i> Italic Sample</i>
ဒါဆိုရင္ Web page ေပၚမွာ Italic Sample ဆိုၿပီး စာလံုးအေစာင္းနဲ႕ေရးသား ေဖာ္ျပထားတာကို ျမင္ေတြ႕ရပါလိမ့္မယ္။
Underline
Underline ကေတာ့ ေခါင္းစဥ္ေတြကို မ်ဥ္းသားတဲ့အခါမွာ အသံုးျပဳပါတယ္။ <u> </u> ဆိုၿပီး ေရးသားပါတယ္။
<u> Underline Sample </u>
ဒါဆိုရင္ Underline Sample ဆိုတဲ့စာသားကို မ်ဥ္းသားၿပီး ေဖာ္ျပေပးမွာ ျဖစ္ပါတယ္။
Paragraph
စာပိုဒ္ပံုစံအေနျဖင့္ ေရးသားလိုတဲ့အခါမွာ <p> </p> ကိုအသံုးျပဳၿပီး ေရးသားပါတယ္။
Horizonal Line
သူ႕ရဲ႕သေဘာကေတာ့ horizonal မ်ဥ္းသားခ်င္တဲ့ အခါမွာ သံုးပါတယ္။ မ်ဥ္းတစ္လိုင္းထည့္ခ်င္ရင္ <hr> လို႕ေရးၿပီး ထည့္လိုက္ယံုပါပဲ။ Close Tag ေတြဘာေတြ ထည့္စရာမလိုပါဘူး ။
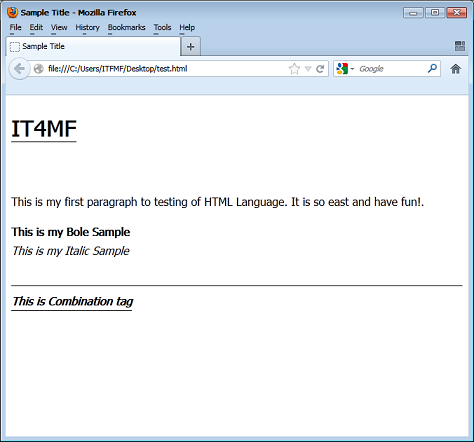
အခု အေပၚမွာ ေရးသားေဖာ္ျပထားတဲ့ Element ေတြကို အသံုးျပဳၿပီးေတာ့ နမူနာ Web page ေလး တစ္ခုေလာက္ ေရးၾကည့္ပါမယ္။ ေအာက္က ေဖာ္ျပထားတဲ့ ပံုစံအတိုင္း ကူးေရးၿပီး test.html ဆိုၿပီးသိမ္းလိုက္ပါ။
<html>
<head>
<title>Sample Title</title>
</head>
<body> <u><h1> IT4MF</h1></u> <br/>
<p> This is my first paragraph to testing of HTML Language. It is so east and have fun!. </p>
<b> This is my Bold Sample</b> <br>
<i> This is my Italic Sample </i> <br><br><hr>
<u><b><i> This is Combination tag </i></b></u>
</body>
</html>
Browser မွာဖြင့္ၾကည့္တဲ့အခါမွာ အခုလိုပံုစံျဖင့္ ျမင္ေတြ႕ရမွာျဖစ္ပါတယ္။