9. HTML ကို ေလ့လာျခင္း
HTML ရဲ႕ ေနာက္ထပ္အေရးပါတဲ့ Text Section ကို ထပ္မံတိုးခ်ဲ႕ၿပီး ေလ့လာၾကည့္ပါမယ္။ စာပိုဒ္ေတြကို ေရးသားရာမွာ <p></p> ဆိုတဲ့ tag ႏွစ္ခု အၾကားမွာ ေဖာ္ျပလိုတဲ့စာသားကို ေရးသားပါတယ္။ အခု အဲဒီစာသားမ်ားနဲ႕ပတ္သက္ၿပီး Font Size , Font Type စတဲ့ အရာေတြကို အလိုရွိသလို ျပင္ဆင္အသံုးျပဳၾကည့္ၾကရေအာင္။
<p> </p> Paragraph
<p align=?>
ဒါကေတာ့ စာပိုဒ္တစ္ခုကို ေရးသားရာမွာ ဘယ္အညီ၊ ညာအညီ၊ အလယ္အညီ အစရွိတဲ့ Alignment ကိုခ်ိန္ညွိလိုတဲ့အခါမ်ိဳးမွာ အသံုးျပဳရမွာျဖစ္ပါတယ္။ ဥပမာ စာပိုဒ္ကို အလည္မွာရွိေစခ်င္တယ္ဆိုရင္ေတာ့ <p align=''center''>ဆိုၿပီးေရးသား ေဖာ္ျပရမွာ ျဖစ္ပါတယ္။
<strong></strong>
သူကလည္း Emphasizes လုပ္လိုတဲ့အခါမွာ အသံုးျပဳပါတယ္။ တနည္းအားျဖင့္ Bold နဲ႕ဆင္တူပါတယ္။
<em></em>
သူကလည္း Italic နဲ႕ဆင္တူပါတယ္။ စာသားေတြကို တေဇာင္းေဖာ္ျပလိုတဲ့အခါမွာ အသံုးျပဳပါတယ္။
<font size=?></font>
ဒါကေတာ့ Font အရြယ္အစားကုိ ျပင္ဆင္ အသံုးျပဳလိုတဲ့အခါမွာ အသံုးျပဳပါတယ္။ Font အရြယ္အစားမ်ားကို စိတ္ႀကိဳက္ျပင္ဆင္ရာတြင္ သာမန္ Document မ်ားမွာ ျပင္ဆင္ပံုႏွင့္မတူပဲ Web မွာ ေတာ္ေတာ္ေလး ကြာျခားပါတယ္။ Font Size အေသးဆံုးအေနျဖင့္ 1 မွစတင္၍ Font Size အႀကီးဆံုး 7 အထိ အသံုးျပဳႏိုင္ပါတယ္။
<font color=?></font> ဒါကေတာ့ Font အေရာင္ကို ျပင္ဆင္လိုတဲ့အခါမွာ အသံုးျပဳႏိုင္ပါတယ္။ ဒါေပမယ့္ အသံုးျပဳေနက် ၊ Black , White , Orange , Red ဆိုတဲ့ စာသားမ်ိဳးေတြနဲ႕ ေရးသားလို႕မရပါဘူး။ Font အေရာင္တစ္မ်ိဳးစီ၏ Hex Code မ်ားကို ထည့္သြင္းေပးရပါတယ္။
ဥပမာအားျဖင့္ အနီေရာင္အေနျဖင့္ ေဖာ္ျပလိုတယ္ဆိုရင္ #FF0000 ဆိုၿပီး ေရးသားေပးရပါတယ္။ Red ဆိုၿပီး ေရးျပလို႕ေတာ့မရပါဘူး။ ဒီေတာ့ သင့္အေနျဖင့္ အျခားေသာ အေရာင္ေတြကို အသံုးျပဳခ်င္တယ္ ဆိုရင္ Hex Code မ်ားကို သိဖို႕လိုလာပါတယ္။
Hex Code မ်ားကို သိရွိရန္အတြက္ Adobo Photoshop ကဲ့သို႕ေသာ Software တစ္မ်ိဳးမ်ိဳးကို အသံုးျပဳႏိုင္ပါတယ္။ Adobe Photoshop ထဲရွိ Color Dialog Box တြင္ Hex Code မ်ားကို စိတ္ႀကိဳက္ေလ့လာ ႏိုင္ပါတယ္။ အဲဒီ Hex Cord ေတြရဲ႕ ေရွ႕မွာ # Sign ေလးကို ထည့္သြင္းၿပီး အသံုးျပဳႏိုင္ပါတယ္။
<font face=?></font>
သူကေတာ့ Font အမ်ိဳးအစားကို ေျပာတာပါ။ ဥပမာအားျဖင့္ Time New Roman သံုးမွာလား၊ Arial သုံးမွာလား အစရွိသျဖင့္ Web Page တစ္ခုကို ဖန္တီးရာမွာ သင့္စိတ္ႀကိဳက္ Font အမ်ိဳးအစားမ်ားကို အသံုးျပဳႏိုင္ပါတယ္။
ဥပမာ <font face=''Arial''></font> ဆိုပါစုိ႕။ ဒါဆိုရင္ Web Page မွာ ေရးသားထားတဲ့ စာသားေတြကို Arial Font ကိုအသံုးျပဳၿပီး ေဖာ္ျပမယ္လို႕ဆိုလိုတာပါ။ အခု ဒီအေပၚက HTML tag ေတြကိုအသံုးျပဳၿပီး နမူနာ Web page ေလးတစ္ခုကို ေရးၾကည့္ပါမယ္။ Notepad တြင္ ေအာက္ေဖာ္ျပပါ HTML tag မ်ားကို ကူးယူေရးသားပါ။
<html>
<title>Sample</title>
<body>
<em> <strong><font color="#00FF00" size="7" face="Zawgyi-One">Hello HTML ကိုေလ့လာျခင္း </font></strong></em>
</body>
</html>
အေပၚက နမူနာမွာ <em><strong> ႏွစ္ခု တြဲအသံုးျပဳထားတဲ့အတြက္ေၾကာင့္ စာသားဟာ ထင္လည္းထင္ရွားမယ္ ေစာင္းလည္းေစာင္းေနမယ္လို႕ ဆိုလိုတာပါ။ ေနာက္ထပ္တစ္ခ်က္ကေတာ့ Font Color ကို အစိမ္းေရာင္အသံုးျပဳထားပါတယ္။ Font အမ်ိုးအစားကိုေတာ့ Zawgyi-One ကိုအသံုးျပဳထားပါတယ္။
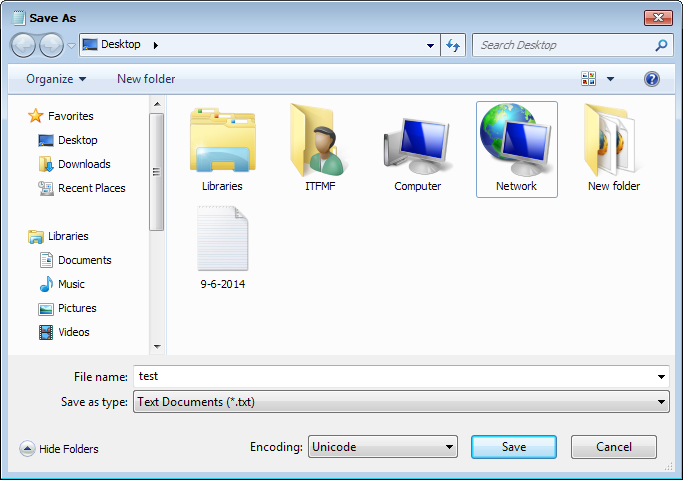
ဒီလို Zawgyi-One ကိုအသံုးျပဳထားတဲ့အတြက္ ေၾကာင့္ သိမ္းဆည္းရာမွာ သာမန္ test.html ဆိုၿပီး သိမ္းဆည္းရုံတင္မကပဲ Encoding: ေနရာမွာ Unicode ကိုပါ ေျပာင္းလဲေပးရမွာ ျဖစ္ပါတယ္။ ဒါမွသာ သင့္ရဲ႕ Web page မွာ Zawgyi-One ဟာ အဆင္ေျပေျပ အသံုးျပဳႏိုင္မွာျဖစ္ၿပီး ျမန္မာစာ မ်ားကိုပါ ေဖာ္ျပေပးမွာ ျဖစ္ပါတယ္။
ေအာက္က ပံုမွာၾကည့္ပါ။ Zawgyi-One ကိုအသံုးျပဳတဲ့အခါမွာ Format ကိုျပင္ဆင္ပံု ျဖစ္ပါတယ္။
Fig (1)

ကဲအားလံုးၿပီးသြားရင္ေတာ့ သင္ေရးသားထားတဲ့ Web page ေလးကို ဖြင့္ၾကည့္တဲ့အခါမွာ Browser မွာ ယခုလို ျမင္ေတြ႕ရပါလိမ့္မယ္။
Fig (2)