Creating Type Paths (2)
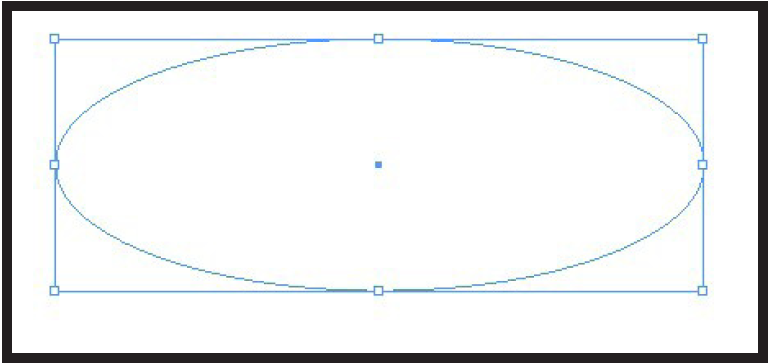
ယခုသင္ခန္းစာမွာေတာ့ Type Paths Tool ကို အသံုးျပဳၿပီး အေျခခံဒီဇိုင္းေလးတစ္ခု ဖန္တီးျပဳလုပ္ပံုကို တင္ဆက္ေပးသြားပါမယ္။ ထံုးစံအတိုင္း New Document တစ္ခုကို ဖန္တီးထားလိုက္ပါ။ ၿပီးေနာက္ ဘယ္ဖက္မွ Ellipse Tool ကို ေခၚယူၿပီး ဘဲဥပံုသ႑ာန္တစ္ခု ေရးဆြဲလိုက္ပါ။

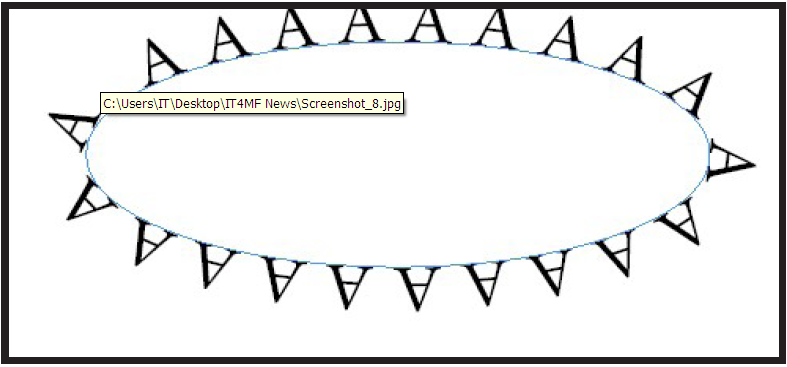
Type on a Path Tool ကို ေခၚယူၿပီး ႏွစ္သက္ရာ စာသားတစ္ခုကို စက္ဝိုင္းပံုအတိုင္း အျပည့္ ရိုက္ထည့္လိုက္ပါ။

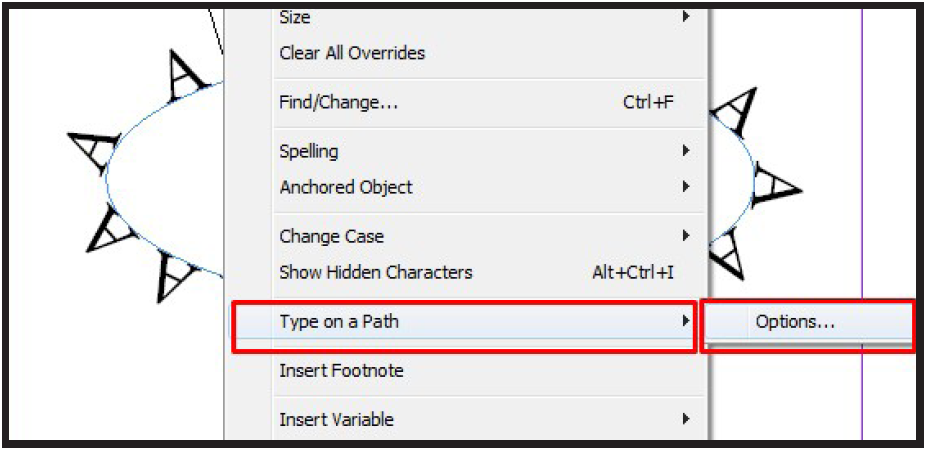
အေပၚက ပံုကိုၾကည့္မယ္ဆိုရင္ A မ်ားဟာ ေအာက္မွာ ေဇာက္ထိုးေပၚေနတာကို ေတြ႔ရပါလိမ့္မယ္။ ဒီေတာ့ Type on a Path Tool ကိုပဲ ေခၚယူထားၿပီးေနာက္ Right Click ႏွိပ္လိုက္ပါ။ ဒါဆိုရင္ ေအာက္ပါပံုအတိုင္း Menu က်လာပါလိမ့္မယ္။ Type on Path ထဲမွတဆင့္ Options ကို ေရြးခ်ယ္ေပးလိုက္ပါ။

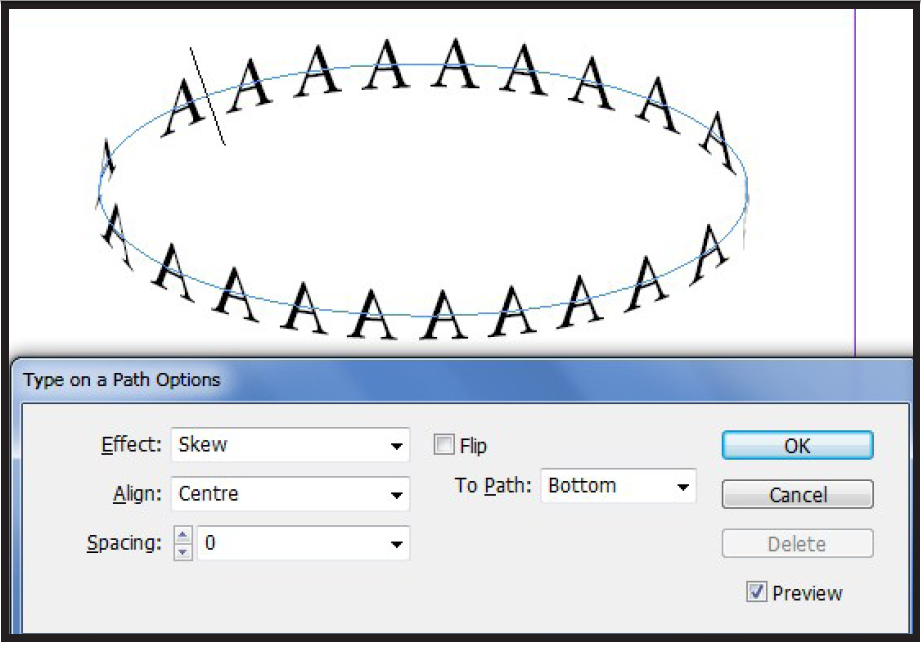
အခု Type on Path Tools ရဲ႕ Options က်လာတာကို ေတြ႔ရပါလိမ့္မယ္။ အဲဒီမွာ Effect ေနရာမွာ Skew ကို ေျပာင္းလဲေရြးခ်ယ္လိုက္ပါ။ ဒါဆိုရင္ စာလံုးမ်ား အတည့္ပံုစံအတိုင္း ျမင္ေတြ႔ေနရၿပီ ျဖစ္ပါတယ္။

Align ေနရာမွာေတာ့ Center ကိုပဲ ေရြးခ်ယ္ထားပါတယ္။ အျခား Ascender , Descenter , Baseline တို႔ကိုလည္း ေျပာင္းလဲေရြးခ်ယ္ၾကည့္ပါ။ ႏွစ္သက္ၿပီဆိုရင္ေတာ့ OK ကို ႏွိပ္လိုက္ပါမယ္။

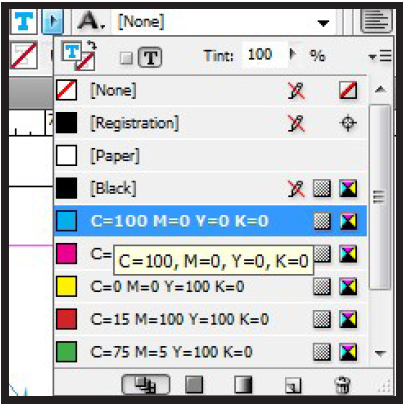
ဆက္လက္ၿပီး စာသားရဲ႕အေရာင္ကို ျပင္ဆင္ရန္အတြက္ Tool Bar ေပၚရွိ T ဆိုသည့္ ေနရာေလးကို ႏွိပ္လိုက္ပါ။ ၿပီးေနာက္ ႏွစ္သက္ရာ အေရာင္တစ္မ်ိဳးမ်ိဳးကို ေရြးခ်ယ္လိုက္ပါ။ အခု စာသားမ်ား အေရာင္ေျပာင္းလဲသြားတာကို ေတြ႔ရပါလိမ့္မယ္။
